.
.
|
←前のページ Page/1/2/3

ヤフーオークションで商品説明蘭に文字を書く時に
改行したい 文字をおおきくしたい リンクを張りたい
このページでは、簡単にタグを説明していきたいと思います。
タグ練習場と合わせてご利用下さい。
注意タグを書く時には必ず半角文字で!
|
ヤフオク htmlタグ講座 1 改行するには ヤフオク htmlタグ講座
|
まず改行するには、<br>と言うタグを使います
改行したい所に<br>
これでブラウザが認識して改行されるのです
| 商品説明蘭の記入 |
実際表示される内容 |
まず改行するには、<br>と言うタグを使います 改行したい
所に<br>
これでブラウザが認識して改行されるのです<br><br>
二つ記入すれば二行<br><br><br>
三つ記入すれば三行改行されます。
|
まず改行するには、
と言うタグを使います 改行したい所に
これでブラウザが認識して改行されるのです
二つ記入すれば二行
三つ記入すれば三行改行されます。
|
|
ヤフオク htmlタグ講座 2 文章を中央に表示するには ヤフオク htmlタグ講座
|
中央に表示するには<CENTER>と言うタグを使います
中央に寄せたい文章の前に<CENTER>を記入し
文章の終わりに今度は</CENTER> というタグを書きます。
<CENTER>と</CENTER>ではさむのです。
| 商品説明蘭の記入 |
実際表示される内容 |
中央に寄せたい文章の前に<CENTER>を記入し
文章の終わりに今度は</CENTER> というタグを書
きます。
<CENTER>と</CENTER>ではさむのです。
|
中央に寄せたい文章の前に
を記入し文章の終わりに今度は
というタグを書きます。
と
ではさむのです。
|
|
ヤフオク htmlタグ講座 3 水平線を引く ヤフオク htmlタグ講座
|
水平線を引くには文章の後ろに<hr>と記入するだけです
<hr>を増やせば何本でも 線が引けます
| 商品説明蘭の記入 |
実際表示される内容 |
水平線を引くには文章の後ろに<hr>と記入するだけです
<hr>を増やせば何本でも 線が引けます
<hr><hr><hr><hr> |
水平線を引くには文章の後ろに
と記入するだけです
を増やせば何本でも 線が引けます
|
|
ヤフオク htmlタグ講座 4 文字の色を変える ヤフオク htmlタグ講座
|
今度は色を変えてみましょう
色を変えるには、<FONT COLOR="色の種類">変えたい文章</FONT>
と言うタグを記入します FONT とCOLORの間は空白を入れて下さい。
色の種類は 基本色16種
下のパレットを参考にして下さい。
|
□■ パ レ ッ ト ■□
|
Black
Gray
Silver
|
Red
Yellow
Lime
Aqua
|
Green
Teal
Navy
Purple
|
Blue
Fuchsia
Maroon
Olive
|
パレット以外の色を使いたい場合は
○カラーコード作成マシン
| 商品説明蘭の記入 |
実際表示される内容 |
青い色にしたければ
<FONT COLOR="Blue">こんな感じです</FONT><BR><FONT COLOR="Fucfsia">
こんな感じ</FONT>
や
<FONT COLOR="Green">緑色</FONT>
も
|
青い色にしたければ こんな感
じです
こんな感じ や 緑色 も
|
|
ヤフオク htmlタグ講座 3 文字の大きさを変える ヤフオク htmlタグ講座
|
文字の大きさは1234567種類
あります <FONT SIZE="数字">大きさを変えたい文書</FONT>
というタグを書きます。 FONT とSIZEの間に空白を入れます。
| 商品説明蘭の記入 |
実際表示される内容 |
<FONT SIZE="1">小さい</FONT><BR><FONT SIZE="7">
大きい</FONT><BR><FONT COLOR="Red" SIZE="6">
大きい赤</FONT><BR>
となります色と大きさをかえるには、<BR><FONT COLOR="Red" SIZE="5">となります</FONT>
|
小さい
大きい
大きい赤
となります
色と大きさをかえるには、
となります |
|
ヤフオク htmlタグ講座 4 リンクを張る ヤフオク htmlタグ講座
|
リンクを張るには<A HREF="http://">こちら等</A>
というタグを使います。http://の所にホームページのURLを入れて下さい。
クリック後メールアドレスにメールが送れるようにするには
<A HREF="mailto:メールアドレス">メールはここ</a>
というタグを書きます。
| 商品説明蘭の記入 |
実際表示される内容 |
リンクを張るには<A HREF="http://">こちら等</A>
というタグを使います。http://の所にホームページのURLを入れて
下さい。
クリック後メールアドレスにメールが送れるようにするには
<A HREF="mailto:メールアドレス">メールはここ</a>
というタグを書きます。
|
リンクを張るにはこちら等 というタグを使
います。http://の所にホームページの
URLを入れて下さい。 クリック後メールアドレスにメールが送
れるようにするには メールはここ という
タグを書きます。 |
|
ヤフオク htmlタグ講座 5 写真を載せる ヤフオク htmlタグ講座
|
YAHOOオ-クションでは、写真の掲載は三枚までと決められて
いますが タグを使えば最高7枚まで掲載出来ます。
しかし 自分のホームページ(ウェブページ)を作る必要
が有ります、ここでは、<IMG SRC="http://写真のURL">
と言うタグを使います
*注意*写真の拡張子は 「.jpg」と「.gif」に限る
| 商品説明蘭の記入 |
実際表示される内容 |
| <IMG SRC="http://写真のURL"> |
 |
動く写真(アニメ)を載せる
アニメの場合ニンジャに付属しているアニメを使用しています
写真場合 HPニンジャに付属している Digital animator
を使用しています。
写真の加工 切り取り つなぎ合わせ はWindowsに付属している
ペイントを実行してください。
|
ヤフオク htmlタグ講座 6 最後に ヤフオク htmlタグ講座
|
理解出来ましたでしょうか?
私自信ホームページを製作しておりますので、基本的なhtmlタグは理解しておりますが、
このページをご覧の皆様は、たまにオークションに出品する時だけしかタグを使われないと思います。
そうです!忘れてしまいます(><。)。。
ではどうすればいいかと言うと、超便利な方法があります。
お使いのパソコンに、htmlタグをインプウットしてしまいましょう。
例えば私の場合、写真で変換すると<IMG SRC="http://写真のURL">と表示されます。
これを、改行で変換すると、<br>、リンクは<A HREF="http://">こちら</A>の様にすれば、たまに使うオークションの商品説明欄作成時に非常に重宝します。
やり方は簡単!
まず、パソコンの画面の左下のスタートからマイドキュメントを開いて下さい。
次に、右クリックから、新規作成→テキストドキュメントをクリック
テキストドキュメントを開き、下のリストボックスにカーソルを持って行き右クリック→全て選択→コピーそのあとテキストドキュメントに貼り付けてください。
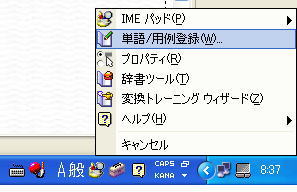
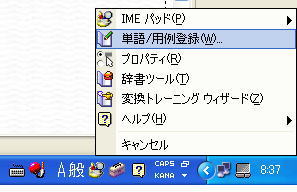
次に、記憶させたいタグをコピーします。そして画面下の を左クリック を左クリック
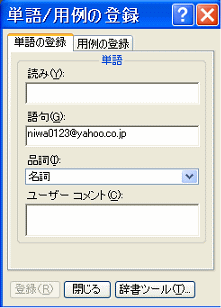
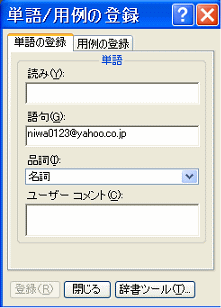
*注意テキストドキュメントを開かなければ単語登録は、出来ません。

単語/用例登録を右クリック!読みの欄に自分の分かり易い単語を記入してください。

これからは、落札者に分かり易い商品説明欄ができますね(*^^)v
取りあえずhtml講座は、終わり。
少し高度な技ですが、写真を複数載せたいに方は
関連の有る商品を複数に同時に出品し高値落札を狙う方法
ホームページ作成ソフトについて詳しく知りたい方は
ホームページ作成ソフト 比較
基本的なテンプレート
ヤフオク htmlタグ講座
←前のページ Page/1/2/3
▲ページTOPへ ■HOME
|